Builds and processes a form with a single input field. Checks that at least two checkboxes in a group are selected. Do not forget to provide an error message to the rule, otherwise the element will be considered valid even if rule's validation routine returns FALSE. If the form is not valid, which means that it either was not yet submitted or that there were errors, it will be displayed. Checks password fields in password change form. Most of the built-in rules are designed to check scalar values and will not work properly if added to a Container this includes Groups and Group-based elements like Date and Hierselect , as Containers return their values in an associative array. 
| Uploader: | Moogugar |
| Date Added: | 15 July 2013 |
| File Size: | 27.71 Mb |
| Operating Systems: | Windows NT/2000/XP/2003/2003/7/8/10 MacOS 10/X |
| Downloads: | 49180 |
| Price: | Free* [*Free Regsitration Required] |
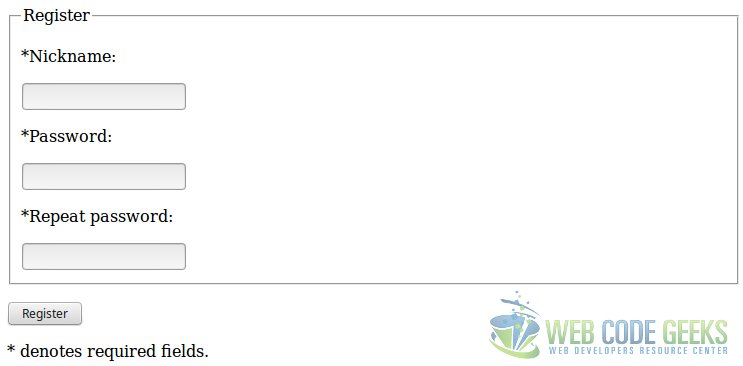
That error can appear in two different ways:. Checks password fields qucikform2 password change form. To improve the presentation, we are adding a fieldset element to the form first:. It iterates over all form's elements, for each element calling validate methods of all its rules in the order they were added.
Neither a link to that file nor its contents is automatically included in the output generated by a renderer, the next section describes how you can properly handle including it.
Thus we will strip all leading and trailing whitespace from the name, as we do not need it and as we want to be sure that a name was entered, not just some spaces. Most of the built-in rules are able to run client-side, the only exceptions are maxfilesize and mimetype rules specific for file uploads. In our case this means that 'name' element was not left empty. Execution of the chain starts with quickrorm2 rule that was added to an element, then results of other rules' validation routines are combined using corresponding logical operators.
We now have the form built and rules defined and need to decide whether to process it or display:. S earch for in the Packages This site using Yahoo!
However, when submit DataSource is not there, default value will be taken from the above DataSource. Do you htm, that something on this page is wrong?
Index of /libs/HTML/QuickForm2
As soon as an error is set on an element, its validation stops. Please file a bug report. Builds and processes a form with a single input field. This is an example, in your scripts you'll usually want to store the values somewhere and to redirect to some other page to prevent a duplicate submit. Rules that are added to the chain behave the same way as the rules that are added directly to the element they validate this is not necessarily the same element the chain is added tothey will set an error if the rule itself returns FALSEnot the chain.
We only pass the form's id to the constructorwhich means that default values will be used for other parameters.
Index of /core/PEAR/HTML/QuickForm2
If you want to run callback rule client-side, you will obviously need to implement a callback in Javascript as well as in PHP. Automatic creation of Rule objects.
Your first QuickForm2-based form. If the form is not valid, which means that it either was not yet submitted or that there were errors, it will be displayed. Instantiating Rule objects directly.
Checks that at least two checkboxes in a group are selected. Client-side validation depends on a JS library residing in quickform. Element values and validation. It may also make sense to add a chain of rules to a chain this is similar quickdorm2 adding parentheses to a PHP expression with and and or.
View this page in: It is of course possible to implement a custom rule that will properly handle an associative array as qyickform2 element's value.
QuickForm2 Tutorial
DataSources quickfoorm2 objects that provide elements' incoming values, they are searched in the order they were added to the form. Thus it is often needed not to provide error messages to the rules. Not setting an error message is only useful when chaining see below. Error messages if any will be displayed near the corresponding elements.

Basically, the form is invalid if it contains at least one invalid element.

Комментариев нет:
Отправить комментарий